色を当てる Wordle、Colorfle を作った。
サマリ
wordle派生で、色のカラーコードを当てるゲームをつくった。
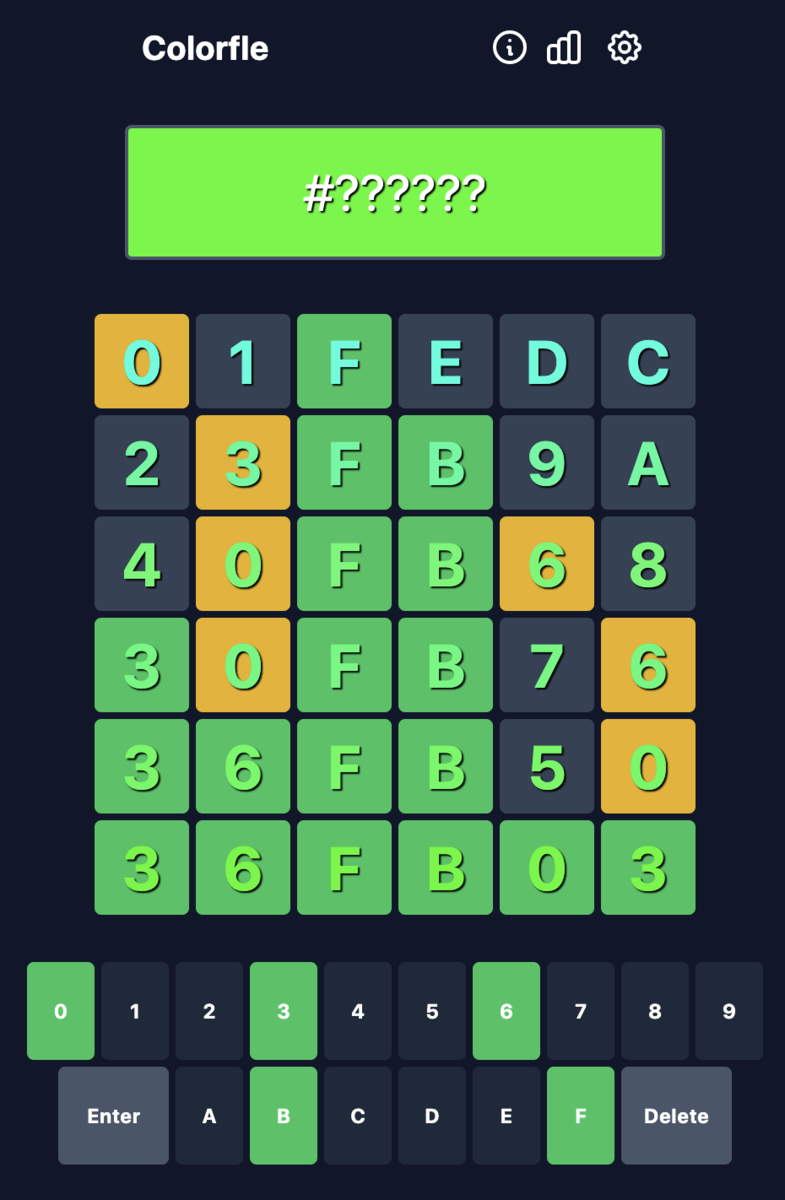
↓を見て分かる通り、上に表示される四角のカラーコードを当てるゲームです。

各カラーコードを入力後、自分が入力したカラーコードがどんな色なのか分かるため、色を近づけていけば正解できるはず。なので意外と難易度は低い?
以下、実装に至るまでの気持ちの変遷と、実際に作ってからの気持ち。
経緯
Wordle およびその派生ゲームを毎日TLで見るようになって、世界的ブームすげーという気分になっていた。
なんか作りたいなという気分はあるものの、アイディアの壁と実装の壁があるので時間的に何も作れる状況にない、と自分に言い訳していた。
その折、id:motemen さんの漢字ル作成エントリを見て、OSSをforkすればあとはロジックだけ書けば良いのかとなって実装の壁が崩壊してしまった。
さらに、Worldleという、答え(地図)がもう表示されててあとは当てるだけという、元の Wordle とはだいぶ乖離したが面白いゲームを見て、これありなら何でもアリじゃんとなってアイディアの壁もだいぶ低まってしまった。
なので、「なんか見て当てるのが面白そうないろんな種類があるもの」ないかなーと思って当たりを見回してみた。
そこで気付いたんだけど、世界には色があった。
アイディアの壁も崩壊した。
実装パート
最初は単に単語のリストを色のリスト(000000-FFFFFF)にするだけだから、2秒で終わるだろうと思っていた。
が、やってみたところ、HTMLのカラーコードで表現できる色は(透明度除いて)256*256*256=16,121,856 種類もあるんで、単純な配列に持たせるだけだと重すぎて無理じゃんとなった。
世界の彩りの豊さを舐めていた自分に恥いるばかりである*1。
そこで、「入力された文字列がカラーコードとして正しいか判定する関数」と「n番目の色を取得する関数」を実装することとなった。
さらに、元の実装だと日付から取得されるnの幅が小さすぎて全然ランダムにならず、ほぼ毎日緑が続くことになってしまっていた。なので、ある程度均等にばらつかせるためにシード付き乱数を実装することとなった。 まあググってコピペしただけだが、なんか学びになって良かった。
あとはなんか自分がやっててつまんなかったんで、ちょっとでも楽しくなるように色々調整して終わり。
github pages による公開でややハマったけど、公式ドキュメント読んだらどうにかなった*2。
これでもトータル5時間もかからず一通り終わったんで、OSSによる開発の高速道路化はすごい。
余談
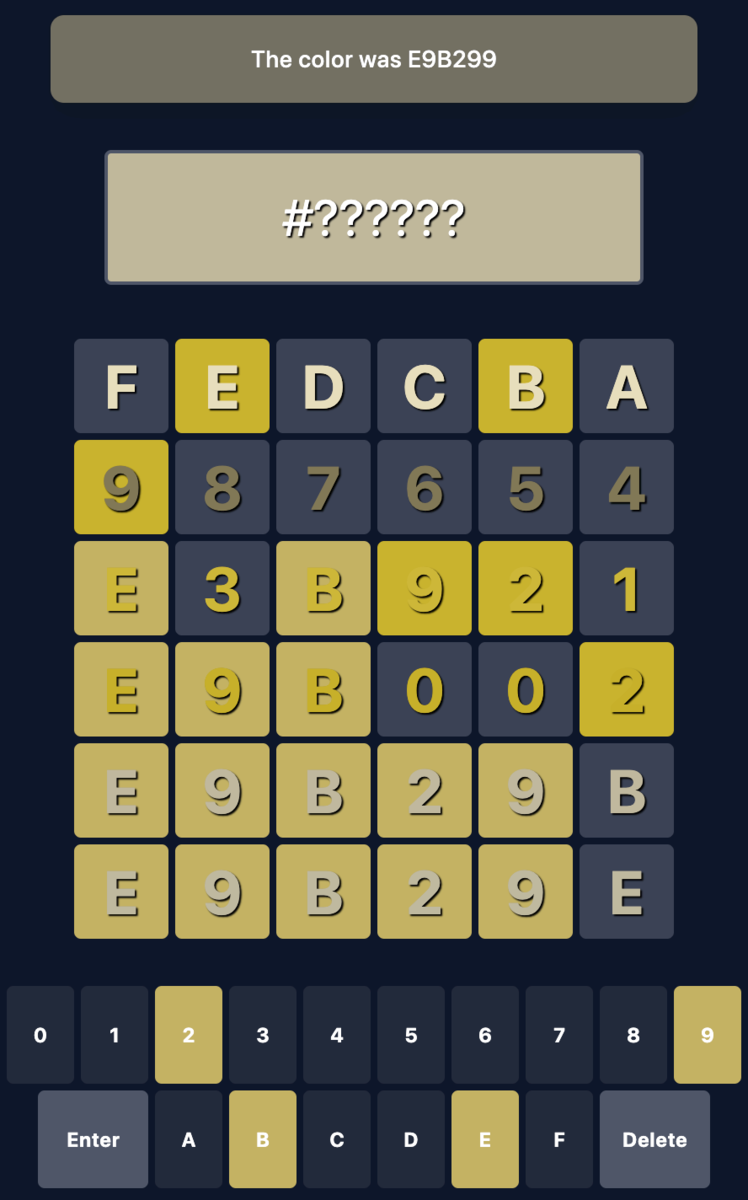
実はフォーク元には high contrast mode というものがある。 おそらく色覚多様性をサポートするために入れられたものだろうと思う。 今回のこのゲームでそのモードをオンにしても、本質的にターゲットの色が見やすくなるわけではないので、申し訳ないが誤解を与えないようその機能は消してある。
一方で、色覚多様性を持つ人がこのゲームをやったらどんな感じになるのかもやや気になったので、やってみた*3。 結果がこちら。
僕の視点では色によるヒントが乏しくて近づいてるのかわからず、ヒット・アンド・ブローやNumerOnのような純粋なパズルゲームとなった感があった。
今回のアイディアの発端は、世界に色があることに気づいたからだったわけだけど、これって自明じゃないんだなあと改めて認識するに至った。
また、こういう非 inclusive なゲームを作ってしまうのが良いのか、みたいな話もありそうで難しい。 とりあえず普段作ってるプロダクトくらいはちゃんと inclusive にしていきたいですな。
総じて
しゅっと実装するだけだろうと思っていたが、実際は実装の過程でもその後遊んでみても、色々学びや気付きがあって良かった。
「最近は実装方法イメージできたら満足しちゃうんよな~」と甘えたことを言っていたら殴ってくれた同僚に感謝。
今後も思いついたものを気ままに実装していきたい。
実装はこちら。 github.com
唐突の we are hiring
アクセシビリティ有識者とお話したい! github.com herp.careers
*1:しかもこれでもHTMLで表現できる幅にすぎない……世界は豊かだなあ
*2:package.json の homepage が参照されるというの、かなり非直感的でむずい。
*3:Google Chrome にデフォルトでこの機能あるの、大変えらい。What's New In DevTools (Chrome 83) - Chrome Developers