色を当てる Wordle、Colorfle を作った。
サマリ
wordle派生で、色のカラーコードを当てるゲームをつくった。
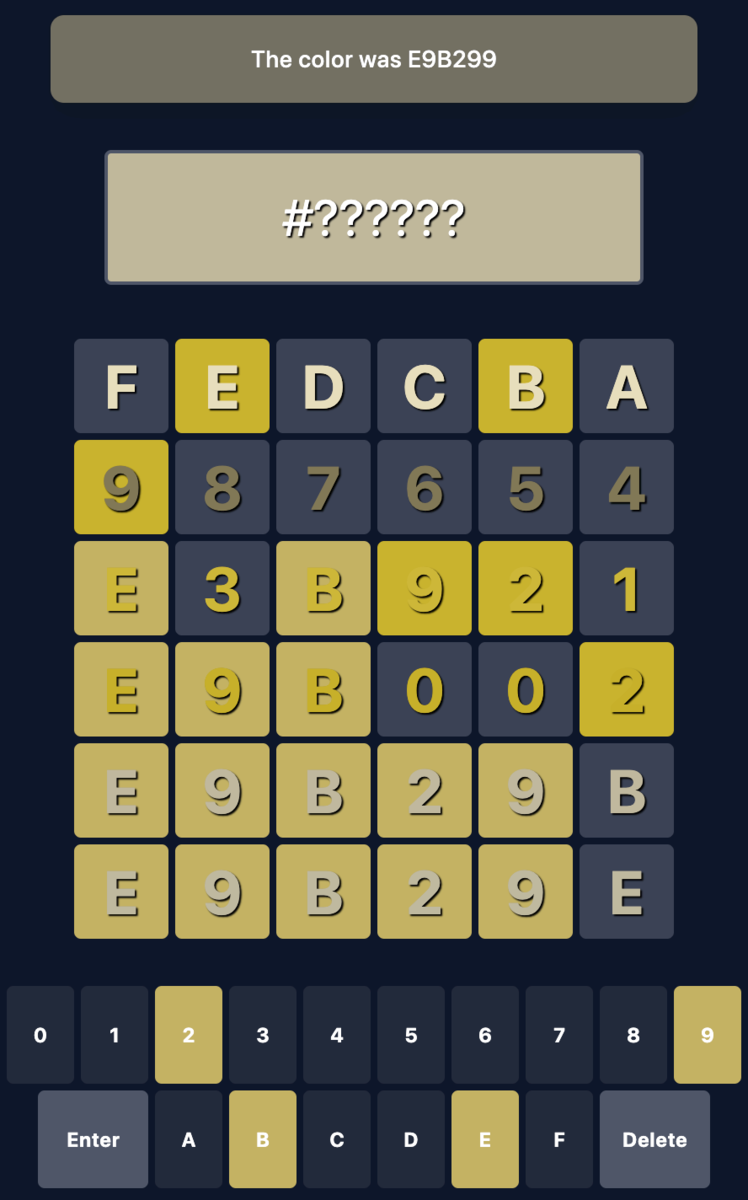
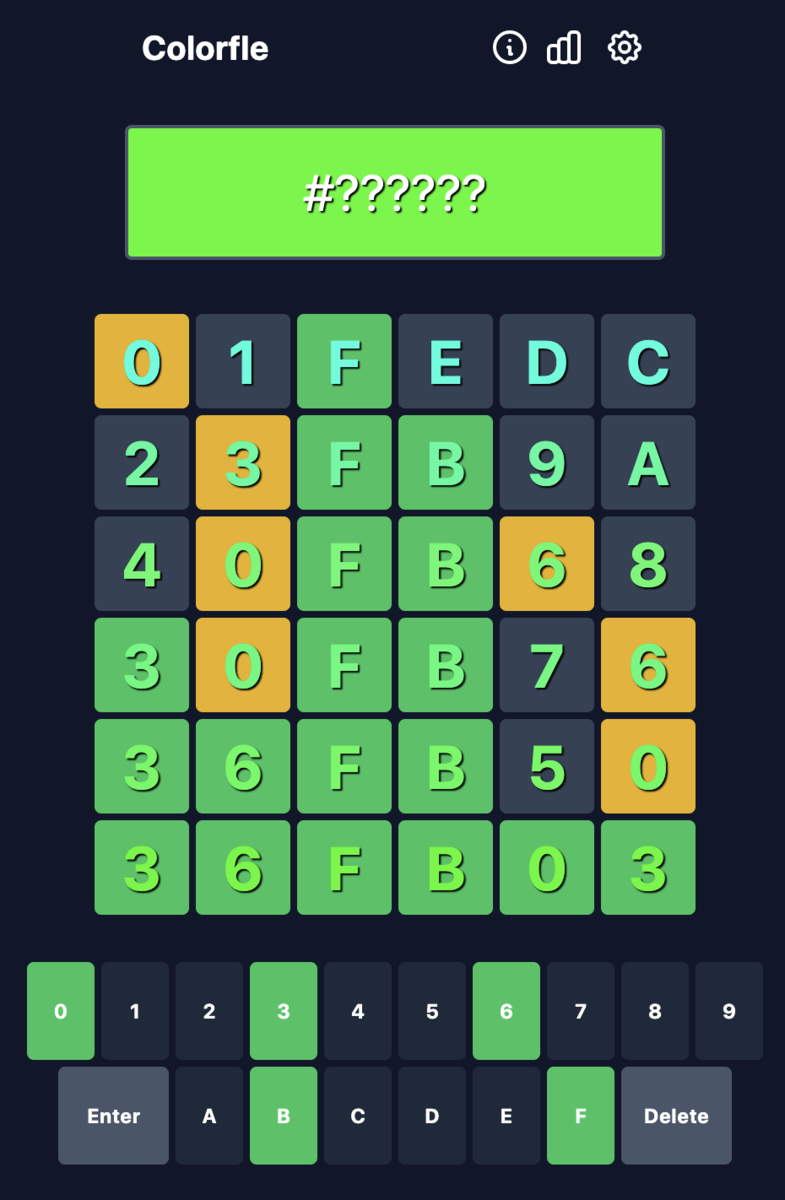
↓を見て分かる通り、上に表示される四角のカラーコードを当てるゲームです。

各カラーコードを入力後、自分が入力したカラーコードがどんな色なのか分かるため、色を近づけていけば正解できるはず。なので意外と難易度は低い?
以下、実装に至るまでの気持ちの変遷と、実際に作ってからの気持ち。
経緯
Wordle およびその派生ゲームを毎日TLで見るようになって、世界的ブームすげーという気分になっていた。
なんか作りたいなという気分はあるものの、アイディアの壁と実装の壁があるので時間的に何も作れる状況にない、と自分に言い訳していた。
その折、id:motemen さんの漢字ル作成エントリを見て、OSSをforkすればあとはロジックだけ書けば良いのかとなって実装の壁が崩壊してしまった。
さらに、Worldleという、答え(地図)がもう表示されててあとは当てるだけという、元の Wordle とはだいぶ乖離したが面白いゲームを見て、これありなら何でもアリじゃんとなってアイディアの壁もだいぶ低まってしまった。
なので、「なんか見て当てるのが面白そうないろんな種類があるもの」ないかなーと思って当たりを見回してみた。
そこで気付いたんだけど、世界には色があった。
アイディアの壁も崩壊した。
実装パート
最初は単に単語のリストを色のリスト(000000-FFFFFF)にするだけだから、2秒で終わるだろうと思っていた。
が、やってみたところ、HTMLのカラーコードで表現できる色は(透明度除いて)256*256*256=16,121,856 種類もあるんで、単純な配列に持たせるだけだと重すぎて無理じゃんとなった。
世界の彩りの豊さを舐めていた自分に恥いるばかりである*1。
そこで、「入力された文字列がカラーコードとして正しいか判定する関数」と「n番目の色を取得する関数」を実装することとなった。
さらに、元の実装だと日付から取得されるnの幅が小さすぎて全然ランダムにならず、ほぼ毎日緑が続くことになってしまっていた。なので、ある程度均等にばらつかせるためにシード付き乱数を実装することとなった。 まあググってコピペしただけだが、なんか学びになって良かった。
あとはなんか自分がやっててつまんなかったんで、ちょっとでも楽しくなるように色々調整して終わり。
github pages による公開でややハマったけど、公式ドキュメント読んだらどうにかなった*2。
これでもトータル5時間もかからず一通り終わったんで、OSSによる開発の高速道路化はすごい。
余談
実はフォーク元には high contrast mode というものがある。 おそらく色覚多様性をサポートするために入れられたものだろうと思う。 今回のこのゲームでそのモードをオンにしても、本質的にターゲットの色が見やすくなるわけではないので、申し訳ないが誤解を与えないようその機能は消してある。
一方で、色覚多様性を持つ人がこのゲームをやったらどんな感じになるのかもやや気になったので、やってみた*3。 結果がこちら。
僕の視点では色によるヒントが乏しくて近づいてるのかわからず、ヒット・アンド・ブローやNumerOnのような純粋なパズルゲームとなった感があった。
今回のアイディアの発端は、世界に色があることに気づいたからだったわけだけど、これって自明じゃないんだなあと改めて認識するに至った。
また、こういう非 inclusive なゲームを作ってしまうのが良いのか、みたいな話もありそうで難しい。 とりあえず普段作ってるプロダクトくらいはちゃんと inclusive にしていきたいですな。
総じて
しゅっと実装するだけだろうと思っていたが、実際は実装の過程でもその後遊んでみても、色々学びや気付きがあって良かった。
「最近は実装方法イメージできたら満足しちゃうんよな~」と甘えたことを言っていたら殴ってくれた同僚に感謝。
今後も思いついたものを気ままに実装していきたい。
実装はこちら。 github.com
唐突の we are hiring
アクセシビリティ有識者とお話したい! github.com herp.careers
*1:しかもこれでもHTMLで表現できる幅にすぎない……世界は豊かだなあ
*2:package.json の homepage が参照されるというの、かなり非直感的でむずい。
*3:Google Chrome にデフォルトでこの機能あるの、大変えらい。What's New In DevTools (Chrome 83) - Chrome Developers
こまり共有:INVEST 原則って両立不可能じゃない?
イントロ
この記事では、良いユーザーストーリーやプロダクトバックログアイテムを書くときの指針である「INVEST原則」を達成するのは無理じゃない?って話を共有したい。 この記事を書く段階ではマジで困ってるだけで全然解決策とか見えてないので、読者に知見を共有できるやつではないです。 いずれ解決したあかつきには解決編を書くかもなんでそのときにはまた見に来て欲しい、もしくは知見を持ってる読者の方は僕に色々教えて欲しい。
こまり
最近、いろいろあってスクラム開発を導入している。*1 で、スクラム開発する上ではプロダクトバックログが超大事らしいので、我々もプロダクトバックログをちゃんと管理しようとしている。
プロダクトバックログに載っているプロダクトバックログアイテムは、ざっくり「INVEST」という性質を満たしていると良いらしい。 なお、 INVEST とは、以下の6つの性質の頭文字を取ったものである。
- Independent(独立している)
- Negotiable (交渉可能である)
- Valuable (価値がある)
- Estimatable (見積もり可能である)
- Small (小さい)
- Testable (テスト可能である)
で、僕は今、この6個を同時に達成するのって無理じゃない?とかなり困っている。
具体例として、ブログサービスを作るプロジェクトがあるとする。 その際、僕だったらざっくり以下みたいなユーザーストーリー分割をして、プロダクトバックログアイテムとしてしまいそう。
- ブログ管理者として、記事を投稿したい
- ブログ読者として、投稿された記事を閲覧したい
- ブログ読者として、記事にコメントしたい
- ブログ読者として、記事へのコメントを見たい
- ...
全てそれなりに Small ではあると思うが、 致命的に Testable でなく感じる 。
というのも例えば「ブログ読者として、記事にコメントしたい」というユーザーストーリーをテストするためには、「ブログ読者として、記事へのコメントを見たい」という別のユーザーストーリーが必要になると思う。 取得・閲覧できなければ、実際に入力した内容通りでコメントできたかどうかわからないんで。 ということは、1つのユーザーストーリーを単体でテスト可能にするためには、「ブログ読者として、記事にコメントした上で投稿したコメントを確認したい」というユーザーストーリーにする必要がある。 しかし…… これは Small でなくなっているのではないか??
じゃあ別々のユーザーストーリーのままで良いのかというと、今度は「コメントしたい」のテストが「コメントを見たい」に依存することになって、ユーザーストーリー間が Independent でなくなるじゃん。
Small にするために、「ブログ読者として、記事にコメントした上で、自分の投稿コメント単体を確認したい」にする術もあるかもしれない。 こうすると、記事に対するコメント全てでなく、そのコメント単体のみを read すれば良くなるので、工数的に小さくはなりそう。 しかし、別にこれってブログ読者としては嬉しくないんで、大して Valuable じゃなくなってる気がする。
どないすんねん……。
逆に、こういういろんな障害を乗り越えて "完璧な" ユーザーストーリーが作れたとしたら、それを解決するしかないんで、交渉可能じゃなくないっすか??
つまり、INVEST 原則をすべて満たすのは原理的に不可能なのでは???
解決への光明
これで記事を終えるつもりだったが、流石に半ギレで終わるのもアレだなと思い直したんで、こういうのを学べば良いんかなみたいなのを挙げてみる。
まず、Testable というやつがどうしてもインクリメンタルな開発と相性が悪いのではないかと思ってしまっている。 しかしながらアジャイルマニフェストが発表されてから今年で20年、さすがに世間ではそういう問題はもう解消されていると思いたい。 巷には『実践アジャイルテスト テスターとアジャイルチームのための実践ガイド』なる本もあるみたいなんで、一旦これを読むと良いんだろうか。
原著者がこの要約版っぽいやつも出してるんで一旦これ読みたい。 https://agiletester.ca/agile-testing-condensed-a-brief-introduction/
あとは普通に、世間のスクラム開発が具体的にどうやってるんか知りたい。 ちょうど弊社のメンバーが今週スクラムオーナー研修を受けに行く *2 ので、彼経由で知見を得られると期待したい。
もしくはこれを読んでわかるでとなってくれた人から教わりたい。情報共有しましょう。
PR
経験を積んだ PO や PdM などの立場の方からすると「すげえ初歩的なところで悩んでるじゃん」と思われるかもしれないですが、こんな感じで皆真剣に悩みながらより良いプロダクトを提供していこうと思ってる会社ですんで、ご協力賜われれば幸いです。
超積極採用中ですので、カジュアルにお話だけでも、もしくは僕に直接連絡くださっても嬉しいです。
参考文献
現場メンバーの知識を人材要件定義に活かす手法「Job Analysis」の紹介
tl;dr ― Job Analysis ってなんやねん
- Job Analysis は採用メンバーの業務知識を人材要件定義に活かすための構造的な手法。
- 遂行すべきタスク(Task)と求められている能力(Competency)の優先順位をまとめた文書がアウトプットとなる。
- Task の洗い出し・評価、Competency の洗い出し・評価、Task と Competency の紐付け、のざっくり3ステップでできる。
- Job Analysis をしたら、する前に比べて実際の業務を反映していそうな人材要件ができ、見極めや集客をより効果的にできるようになった。
- 米連邦政府人事管理局や Google などが推奨している手法なので、日本でももっと流行ってほしい。
目次
- tl;dr ― Job Analysis ってなんやねん
- 目次
- イントロ
- HERP で Job Analysis が必要になった背景
- Job Analysis のやり方
- Job Analysis をやってみた結果
- おわりに
- 参考文献・おすすめリソース
イントロ
この記事はスクラム採用 Advent Calnedar 201915日目の記事です。
誰?
僕は株式会社HERPでソフトウェアエンジニアをしている者です。
本名はググったら出ますが、最近はどのコミュニティでも「まざっち」と呼んでもらってます。
スクラム採用という概念を提唱している株式会社HERPのメンバーの中で、このカレンダーに投稿するトップバッターになってしまったのでやや緊張してますw
なんでエンジニアが採用についての記事を書いてるの?
まず「スクラム採用」について簡単におさらいしておきます。
スクラム採用は、職務の分化が進み採用担当が全ての職務を把握しきれなくなる中で、現場メンバーが積極的に採用に関わることで、採用にまつわる様々なメリットが得られるとの仮説から生まれた概念です。
この Advent Calendar の他の記事を見ていただければ、この仮説が多くの企業様で正しいと検証されつつあることがわかるかと思います。
ただ、「現場メンバーが採用に積極的に関わる」といっても、現実には採用担当の方が採用PM*1として現場メンバーを巻き込む段階で苦戦されているケースがまだ多いようです。
そこでこの記事では、現場メンバーが採用に積極的に関わるとはどういう状態なのか・HERPではどう関わっているのかについて、エンジニアの立場から発信してみようと思います。
特に人材要件定義は、業務知識を活かすために現場メンバーと採用PMの協力が重要になるので、HERPでのやり方を紹介したいと思った次第です。
HERP で Job Analysis が必要になった背景
HERP では、エンジニア採用の集客・見極め・オンボーディングの3フェーズについて、それぞれエンジニア内で責任者を立てています*2。
僕はこの見極めフェーズの責任者として、他社事例を調べつつ選考プロセスを設計していきました。
その結果、一番参考になったのは米連邦政府人事管理局(以下、OPM)のページでした。
Designing an Assessment Strategy
簡単に言うと、選考プロセスは以下のように設計すると良いとされています。
- 採用したい人の人材要件を定義する
- 人材要件のうち、見極めたい能力を特定する
- 見極めたい能力を見極められるように選考手法を設定する
- 実際に選考プロセスを運用する中で、選考プロセス自体を種々の指標で評価して改善する
ざっくり1と2が見極めにおける戦略的な部分、3が戦術的な部分、4はアジャイル的な改善の考え方になっています*3。
この戦略的な部分に現場メンバーの業務知識を活かすのがスクラム採用的なやり方ですが、実際に現場メンバーがやると「超絶優秀スーパー人材」*4を求めてしまうなどの問題が起きがちです。
そこで、現場メンバーの業務知識を活かしつつ納得感のある丁度良い人材要件に落とし込む Product Manager 的な役割が採用PMには求められます。
この、現場メンバーの業務知識を活かす人材要件定義手法として、Job Analysis が有効だと考えています。
これもまた OPM によって推奨されている他、人事・採用担当の方の多くが参考にしているであろう Google の re:Work でも(めちゃめちゃサラッとですが)推奨されています。
職務内容を見極め、その職務で成果をあげる人の要件と行動を特定するには、職務分析を行うのが有効です。
Google re:Work - ガイド: 構造化面接を実施する
採用に力を入れている巨人たちが推奨している方法であり、研究によってその有効性も実証されている(らしい)ので、自分たちで車輪の再発明をするよりマシだろうということで、HERP ではこの手法を用いることにしました。
詳しくは次の節で紹介しますが、SMEという職務の専門家(≒現場メンバー)を巻き込む考え方が、スクラム採用との親和性も高そうだった点も、この手法を選択した理由の一つです。
Job Analysis のやり方
というわけで、ようやく Job Analysis のやり方の説明に入ります。
正直なところ Job Analysis のやり方は OPM が公開してくれている資料がめちゃめちゃわかりやすいので、そちらを参考にしていただけるのが一番良いと思います。
この記事の最後に、参考になるリソースをまとめてあるので、ぜひご確認ください。
とはいえ、Job Analysis について日本語でアクセスできるリソースが殆どないのも問題なので、拙いながらも僕がまとめたものを以下に記載します。
用語の定義
- Task: その職務についている人が職務を遂行する上で定期的にやる活動
- Competency: 職務を遂行し、成功する上で必要となる知識・スキル・行動などのパターン
- SME: その職について詳しい人。Subject Matter Expert。スクラム採用における「現場メンバー」に対応する概念だと僕は考えています。
ざっくり5ステップ
- 対象の職務に関する情報を集める
- その職務で遂行する Task をできる限り洗い出す
- その職務で必要となる Competency をできる限り洗い出す
- Task と Competency について頻度や重要度などでスコアリングし、スコアが高いものを抽出する
- 4で残った Task と Competency を紐付け、実際に残った能力がタスクを遂行する上で必要だと示す
ざっくり、1~3 がブレストでいう発散段階、4~5 が収束段階に対応しているのが見て取れるかと思います。
2~5 用の spreadsheet テンプレ を用意してあるので、よければご利用ください。
以下、各ステップについて詳細に説明していきます。
1. 対象の職務に関する情報を集める
事前に職務に関する情報がある場合は集めておきましょう。
情報の例としては、これまでに公開されている求人票の内容・現場メンバーへのインタビュー・社内評価で用いている基準、などがあります。
HERP はまだ歴史の浅い企業のためこのような情報があることは少ないので、実際にこのステップをやったことはないです🙇 2から始めることが多いです。
2. その職務で遂行する Task をできる限り洗い出す
その職務でやっている Task を洗い出します。どうせ後でスコアリングして減らすので、現段階では数を多く出すのを目指しましょう。
以下を意識すると良いとされています。
- 「何を、誰に/何に、何のために、どうやってやる」の形式で書く
- 不要と思われる言葉を削る
- 複数に分割できそうなタスクは分割する
- 過度にスペシフィックな記述は避け、適度に抽象化する
- 主観的な形容はなくす
- 専門用語は省く
OPM のスライドで挙げられていた例がわかりやすかったので紹介します。
- 悪い例: 自身の監督下にある人物がNFCシステムで報告した勤務時間に間違いがないか確認するために誠実な努力を行い、必要に応じてリソースとして毎日の作業の概要シートと突き合わせ、時間報告および給与のシートに署名し、勤務時間の支払い期間の期限前に給与部門に転送する。
- 良い例: 従業員の労働時間報告を監査する。
良い例くらいシンプルで分かりやすい Task に落とし込めるのが理想です。
参考までに、弊社の Web frontend エンジニアの Job Analysis では以下のような Task が数十個洗い出されました。
- Cycle.js を用いてフロントエンドの実装を行う
- 進捗を報告する
- 他の人が書いたコードをレビューする
- などなど……
3. その職務で必要となる Competency をできる限り洗い出す
今度は Competency を洗い出します。これもまずは数を多く出すのを目指しましょう。
以下を意識すると良いとされています。
- 簡潔で明瞭にする
- Task とごっちゃにならないよう気をつける
- 行動に基づくものにする
- 「〜に関する包括的な知識」や「〜に関する基礎知識」のような、曖昧で測れないものにしない
Job Analysis の中で、このステップがおそらく一番難しいです。 HERPでは、 Competency を1から書く方法と、OPMが公開している一般的な Competency のリストから自社にも適用できそうなものを抽出する方法を組み合わせています。
とはいえ自社でも上手く出来てる自信がないので、実際に Job Analysis をやってみた方がいらっしゃたらうまいやり方について議論したい……!!
4. Task と Competency について頻度や重要度などでスコアリングし、スコアが高いものを抽出する
Task, Competency それぞれについて、業務知識を持っている複数の現場メンバーが以下の観点からスコアリングします。
- Task を頻度・重要度(職務を成功させる上でどれくらい重要か?)で点数をつける。
| スコア | 頻度 | 重要度 |
|---|---|---|
| 0 | 行われない | 行われない |
| 1 | 数ヶ月か数年に1回 | 重要でない |
| 2 | 数週間に一回 | そこそこ重要 |
| 3 | 数日に一回 | 重要 |
| 4 | 数時間に一回 | 結構重要 |
| 5 | 1時間に何度も | 超重要 |
- Competency を重要度・エントリーレベルでの必要性・差別化要因になるか(その Competency を持つ人が、普通のレベルの人にくらべてどれくらい価値があるか)で点数をつける。
| スコア | 重要度 | エントリーレベルでの必要性 | 差別化要因になるか |
|---|---|---|---|
| 0 | いらない | いらない | ならない |
| 1 | 重要でない | 初日に必要になるはず | 価値がない |
| 2 | そこそこ重要 | 3ヶ月以内の経験で習得できるはず | そこそこ価値がある |
| 3 | 重要 | 4-6ヶ月以内の経験で習得できるはず | 価値がある |
| 4 | 結構重要 | 6ヶ月以降の経験でしか習得できなさそう | 結構価値がある |
| 5 | 超重要 | - | 超価値がある |
複数の現場メンバーによる評価が済んだら、適当な加重平均を取ります。
例えば、リードエンジニアは平のエンジニアに比べて業務知識が豊富な可能性があるので、スコアへの反映度を2倍にするなどの方法があります。
全 Task、全 Competency について加重平均が算出できたら、点数が高いものを抽出します。
OPM によると、Task については両方のスコアが3以上、Competency については重要度と差別化要因が3以上・エントリーレベルでの必要性が2以上のもののみ抽出するのが推奨されています。
5. 4で残った Task と Competency を紐付け、実際に残った能力がタスクを遂行する上で必要だと示す
最後に、重要な Task がどの Competency を必要としているのかまとめます。
重要な Task のはずなのにどの Competency にも紐付いていない場合、Competency がおそらく足りていません。
逆に、重要な Competency とされているのにどの Task にも紐付いていない場合、実はその Competency は重要でない可能性があります。
このステップによって Job Analysis のアウトプットが妥当なものであると保証できるので、おろそかにしないようにしましょう。
Job Analysis をやってみた結果
Job Analysis をやっている企業は日本にまだそんなにないと思うので、実際にやってみてどうだったかを共有したいと思います。
良かったところ
まず、アウトプットされた Task・Competency の納得感がすごいです。
例えば、Job Analysis をする前は弊社が使っているフレームワークを使えることの優先順位が高いとされていました。
ですが、実際に Job Analysis をしてみると、それよりも 触れたことのないフレームワークや言語に習熟する柔軟性や勉強のノウハウがあること が重要であるとわかりました。
また、この例からもわかるように、想定している人材要件が大きく変わるので、見極めの仕方をより有効なものに変えられます。
例えば上の例では、見極めの方法を弊社で使っているフレームワークを使えるかのテストではなく、知らない技術にどう対応するかの構造化面接に変更することができます(※実際にこのような選考をしているとは限りません)。
さらには、集客の方法やオンボーディングも変わりました。
人材要件定義という根本的な戦略部分を改善すると、採用や人事制度に対するインパクトがやはり大きいです。
1つの職務に対して行った Job Analysis の結果のうち、いくつかは近いポジションや会社全体に求められるスキルとして共通化できることもわかりました。
例えばコードレビューのような Task は Web frontend エンジニアのみならず全てのエンジニアで共通だったり、柔軟性のような Competency は会社全体で共通だったりします。
なので、まずどれか1つの職務に対して試しに Job Analysis をしてみて、その後他の職務に対して同じものや違うものを見つけていくのがよいかと思います。
難しかったところ
上記にも書いたとおり、Competency を書くのが難しいです。
Competency さえ良いものを出せれば良い人材要件ができるとは思うのですが、どのようなものが良い Competency なのか、どのようなフローでやれば良い Competency が書けるのかはまだ模索状態です。
ひとまず OPM の公開しているリストから選ぶのは割と良いと感じていますが、とはいえもっといい方法もありそうなので、今後良い方法があったらまたまとめたいと思います。
また、5ステップでできるとはいえ、ちゃんとやろうとすると結構手間がかかります。
特に洗い出しとスコアリングは現場メンバーが大量に出して大量にスコアリングしないといけないので、必然的にこの活動に時間を割いてもらう必要が生じます。
スクラム採用ではこのように現場メンバーの時間を割かせることになるので、それをサポートする仕組みが必須です。
それから、見極め対象になりうる Competency としてリストアップされるものはあくまでスキルであり、カルチャーマッチなどのよりソフトな部分に対しては使いづらいように感じました。
カルチャーマッチは必ずしも Task と紐付かず、組織として定義したカルチャーや Value から落とし込まれるものなので、 Job Analysis とは相性が悪いのかもしれません。
まだわからないところ
HERPでは今のところ、業務内容がはっきりしているポジションやある程度業務知識が溜まっているポジションから Job Analysis を進めています。
今後業務知識に乏しい職務について Job Analysis をする際には、おそらく社内の現場メンバーだけでは知識が足りなくなるので、その際にどう Job Analysis を進めると良いかは考える必要がありそうです。
また、OPM の文書でも指摘されている通り、Job Analysis は1度やれば完成するものではありません。
経営戦略の変化や組織構造のなどによって、職務内容は当然変化しうるためです。
HERP でも同一職務に対して複数回 Job Analysis をした経験はないので、どう更新していくのかは今後考えていきたいです。
おわりに
まとめは上に戻って tl;dr を見てください🙏
結構長くなってしまいましたが、ここまで読んでくださった方はありがとうございました。
読んでない方も、Job Analysis のリファレンス的にこの記事を使ってくだされば幸いです。
上述の通り、まず1職務に対して Job Analysis を行ってみるとその便利さがわかると思いますし、向いていなさそうだったらやめれば良いので、とにかくやってみてください!!
やや余談ですが、Job Analysis を HERP で導入するにあたって、この手法を導入することを提案したのは現場メンバーの僕でした。
業務時間の10~20%を採用に割いて良いことなどスクラム採用を支援する制度が整っているからこそできた取り組みだと思っています。
イントロで触れた「現場メンバーが採用に積極的に関わるとはどういう状態なのか」について、この記事を通してなんとなく思い描いていただければ嬉しいです。
明日は HERP COO の徳永の記事です。お楽しみに!
参考文献・おすすめリソース
- Job Analysis: OPM の Job Analysis についてのまとめページ。
- ここから辿れるスライド(pdf) がかなりわかりやすいのでおすすめ!!
- Designing an Assessment Strategy: 選考プロセス設計の仕方が詳しい。
- Competencies: OPM が公開してくれている Competency の例など。
- Google re:Work - ガイド: 構造化面接を実施する
*1:これまでの採用担当が、採用のドメイン知識を持っている Project/Product Manager として働くすがたのこと。
*2:現場メンバー内で責任者を立てる手法自体もとても有効と考えていますが、それはまた別の機会に紹介するかも?
*3:採用における戦略・戦術という言葉は Nyle ワタナベさんが使っていらっしゃって、気に入ったのでパクりました。とてもいい記事です。Webマーケで”ユーザー体験”にこだわってきた人事が、採用活動について考えてみた|ワタナベ シンペイ|note
*4:ワタナベさんのScrum Recruiting Labo 分科会#1_Nyle LT - Speaker Deckの資料より
AWS Summit Tokyo 2019 に行ってきた
2019/6/14 に AWS Summit Tokyo 2019 day 3 に行ってきました。 雑に感想とかを書きます。
備えあれば憂いなし!AWS上のシステム本番稼働前に必ずチェックしたい4つのポイント
内容
本番環境で可動を始めた際によくある失敗3パターンについてその原因を4つのテーマに分類。それらに対する応急処置方法と備え方。
感想
稼働後だと手遅れになりがちなミスについてよくまとまっている。今後、自分でなにかを AWS 上で動かす際には参考にしたい。
また、S3のバケットに対するブロックパブリックアクセス機能などの新機能の紹介も参考になった。本番稼働前にチェックすべき項目は今後も増えていきそうなので、毎年見直したい気持ちになった。
サービスメッシュは本当に必要なのか、何を解決するのか
内容
マイクロサービス化に伴う辛さとその解決方法としてのサービスメッシュについての考察
感想
あまりマイクロサービス知見がなかったので、今回見た中で一番おもしろかった。というのも、モノリスの状態からマイクロサービスに夢を見て、結局楽園がないことを知るというストーリーがわかりやすかったので。 では楽園がない中でどうするのか?という問に対し、サービスメッシュに限らず複数の選択肢が提示されていて良い。
マイクロサービスアーキテクチャを採用するのであれば、つらさ知見がまとまり始めた今見る資料としてかなり参考になると思う。
EC2 スポットインスタンスのすべて
内容
スポットインスタンスはどれくらい安いのか?どのようなユースケースで使えるのか?使い方は?
感想
中断しうるものであればかなり安く済みそうだが、中断しうるという要件はかなり大変そうな気がする。紹介されていたように、機械学習などで使うのはまあ分かる。
スポットインスタンス事例を集めて、自分に当てはまるユースケース見つけてみようかなあという気持ちになった。
めざせ!サーバーレスプロフェッショナル
内容
AWS Serverless の各要素は管理が大変なので AWS SAM を使って管理しましょう。
感想
サーバーレスのプロというよりは、 AWS Serverless 管理のプロという感じで、今あまり AWS Serverless を使っていない自分にはあまり良さがわからんかった。弊社でも terraform で管理してるので、コード管理したいというモチベーションはわかる。
最後にちらっと紹介されてた Serverless デザインパターンはかなり有用そう。むしろあれだけで別に40分話してほしかったレベル。
その他感想
- Startup Architecture of the year が面白そうだった。来年は見たい。
- サイレント講演、かなり聞きやすくて好き。
- お昼の時間はみんな弁当目当てで部屋入ってるので、企業ブースとかが空いてる。
積極採用中です
DevOpsで顧客に素早く価値を届けたいSREエンジニア募集! - 株式会社HERP 日本の採用を変えるプロダクトを作るPMを募集! - 株式会社HERP
HERPY HOUR みたいなお酒飲むイベントもあるので来てね。